现在,我们开始制作真正的模板了,先来做导航,导航分为:一级导航或多级导航。
在制作之前我们先领会一个名词“模块”。通俗的理解,就是把公共部分或重复使用的部分提出来。理解了这个,我们的模板代码体积才会更小,冗余更少。
一、优化模板文件
上一篇我们创建了author.json和index.php两个文件,这一篇我们在加两个:header.php和footer.php,这两个文件不是模板必须的,为什么要创建它们呢?这个就是模块的概念。
通常我们把网站分为上中下三部分(国内大多数都是),上就是导航这些,中就是列表、内容这些,下版权信息这些。
所以我们加这两个文件,从字面上就可以理解,header就是上,也叫头部;footer就是下,也叫底部;index是首页中间部分。
二、common.php
这里我们再认识一个新文件:common.php,它是模板辅助函数集合或者模板公共函数文件,你可以把模板中用到的辅助函数放到这里。比如,今天我们制作的导航,它就会被封装成函数放到这里。
三、写导航辅助函数
导航可以用后台设置的导航,也有人喜欢直接用分类(我这暴脾气)。不管用啥吧,系统对这些数据有缓存,可以直接调用,方法参考《帮助文档-缓存》。
在common.php中写入如下内容:
<?php
use rp\Cache;
/*
*导航
*/
function navs(){
$nav=Cache::read('nav');
foreach($nav as $k=>$v){
if($v['status'] != 0) continue;
$newtab = $v['newtab'] == 1 ? 'target="_blank"' : '';
echo '<li '.(!empty($v['children']) ? 'class="menu"' : '').'><a href="'.$v['url'].'" '.$newtab.'>'.$v['navname'].'</a>';
if(!empty($v['children'])){
echo '<ul class="sub">';
foreach($v['children'] as $sk=>$sv){
if($sv['status'] != 0) continue;
$newtab2 = $sv['newtab'] == 1 ? 'target="_blank"' : '';
echo '<li><a href="'.$sv['url'].'" '.$newtab2.'>'.$sv['navname'].'</a></li>';
}
echo '</ul>';
}
echo'</li>';
}
}四、调用导航
在header.php文件中写入
<?php if (!defined('CMSPATH')){exit('error!');}?>
<!DOCTYPE html>
<html>
<head>
<title>{$title}</title>
<meta name="keywords" content="{$keywords}">
<meta name="description" content="{$description}">
<link rel="stylesheet" href="{$tempUrl}/css/style.css">
<script src="{$cmspath}/static/js/jquery-3.2.0.min.js"></script>
</head>
<body>
<header class="header">
<div class="container">
<a href="{$baseUrl}"><img src="{$tempUrl}/image/logo.png" alt="logo" class="logo"/></a>
<ul class="navs">
{:navs()}
</ul>
</div>
</header>在index.php中引入header.php模板文件
<?php if (!defined('CMSPATH')){exit('error!');}?>
{include:header}
<div class="container">
hello word!
</div>五、美化
css、js、图片等这些静态资源建议放到模板的文件夹中,这里就把静态资源分别建立文件夹放置了。
在style.css中写入导航的css,此处css仅供参考。
*{margin:0;padding:0;font-size:14px;box-sizing: border-box;}
ul,li{list-style:none;}
a{text-decoration:none;}
.container{width:1000px;margin:0 auto;}
.header{height: 50px;line-height: 50px;background: #19afdc;}
.logo{height: 40px;margin: 5px 0;}
.navs{float: right;}
.navs li{float: left;width: 100px;text-align: center;position: relative;}
.navs li a{color: #fff;width: 100%;height: 100%;display: block;}
.navs li .sub{position: absolute;background: rgb(25 175 220 / 90%);top: 100%;left: 0;right: 0;display: none;z-index: 9999;}
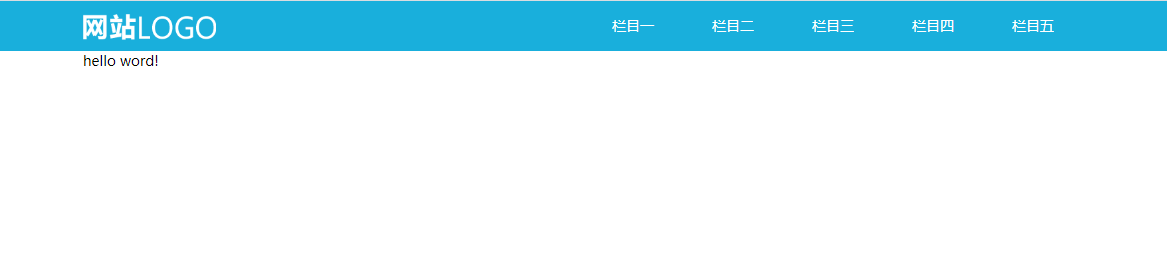
.navs li:hover .sub{display:block;}六、保存文件,预览效果
在浏览器中打开你的网址,浏览效果吧。

总结:合理使用common.php模板公共函数文件,合理模块化,模板制作会更好。
PS:请先在后台设置导航,要不然导航处会显示空白


发表评论
评论已关闭,请移步论坛发表,立即前往